# Setup
# IDE / Editor
Um effizient Code schreiben können, benötigst du ein sogenanntes IDE. Ein Integrated Development Environment. Eifacher ausgedrückt, einen Code-Editor. Theoretisch könntest du auch in Textedit oder Word programmieren, das wäre allerdings sehr umständlich.
Wir arbeiten selbst mit Visual Studio Code. Dieser Editor ist kostenlos und sehr leistungsfähig. Du kannst aber natürlich auch einen anderen Editor deiner Wahl verwenden.
Links
# VSCode settings
Grundeinstellungen zum verbessern der Entwickler Experience:
- VSCode Menu:
File->Autosave - Settings (CTRL + ,) -> Suche nach
Format on save-> Checkbox anwählen
Tipp: Die Formatierung wird nur beim manuellen speichern ausgeführt.
# Extensions installieren (optional)
# Browser / Client
Damit du mit modernsten Webtechnologien arbeiten kannst, empfehlen wir den Chrome Browser von Google. Dieser verfügt auch gleich über exzellente eingebaute Werkzeuge für die Webprogrammierung. Alternativ ist auch der Firefox Browser empfehlenswert. Um Websites zuverlässig testen zu können, sollten alle gängigen Browser installiert sein.
Wir programmieren also im Code-Editor, und schauen das Ergebnis dann jeweils im Browser an.
 Bild: internetingishard.com
Bild: internetingishard.com
# Server
Zum jetzigen Zeitpunkt benötigst du keinen Server. Du entwickelst lokal, sprich direkt auf dem eigenen Gerät. Erst am Ende des Kurses, wenn es um das Veröffentlichen geht, werden wir dir einen Server zur Verfügung stellen. Eventuell hast du in diesem Zusammenhang auch schon einmal den Begriff Hosting gehört. Gemeint sind damit Speicherplatz und Funktionalitäten auf dem Server eines Hosting-Anbieters (auch Hoster genannt).
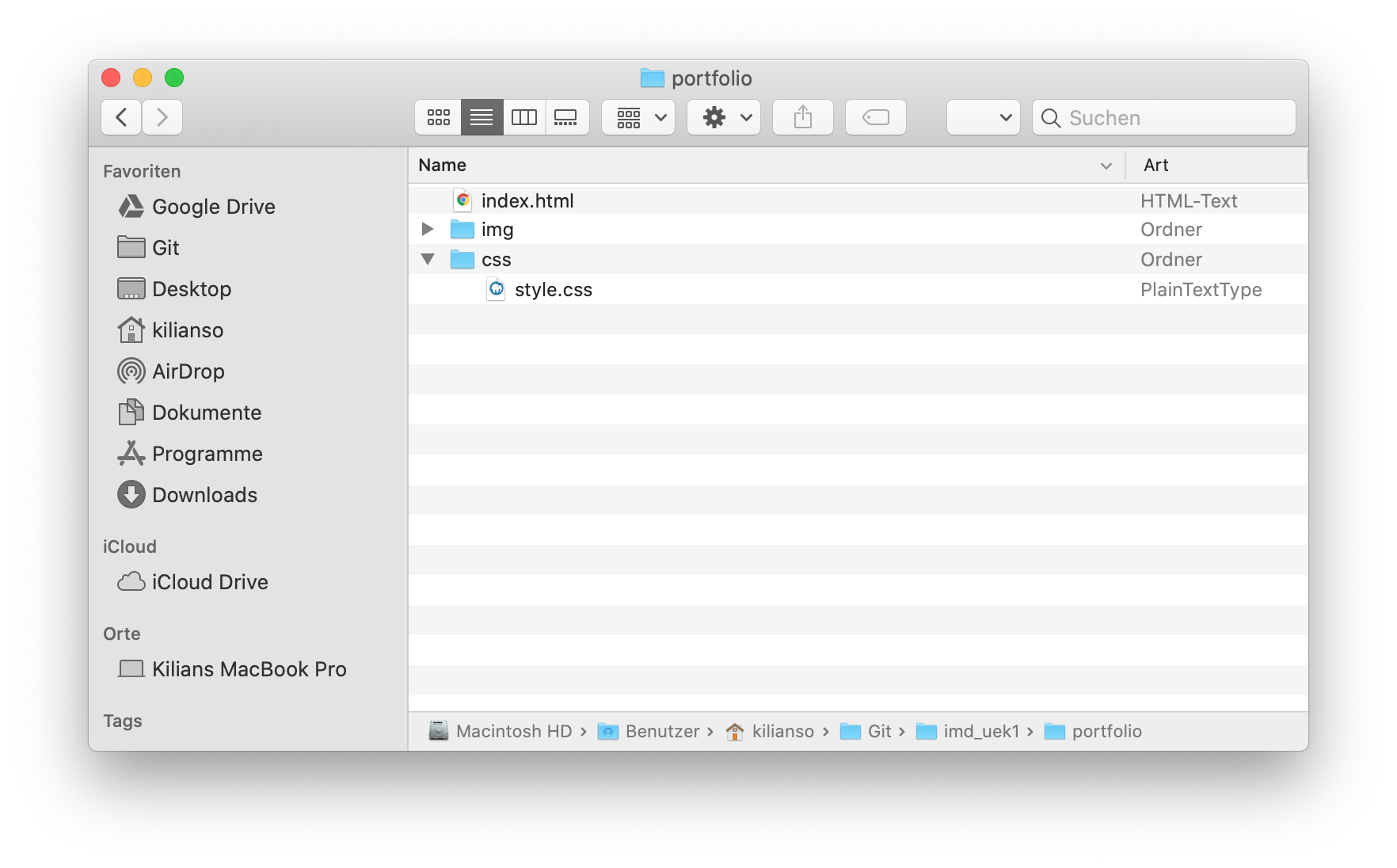
# Ordnerstruktur & Dateien erstellen Aufgabe
Erstelle nun auf deinem Gerät, an einer für dich sinnvollen Stelle, folgende Ordnerstruktur. Anschliessend öffnest du deinen Code-Editor und ziehst die gesamte Ordnerstruktur in den Editor. Dann machst du im Editor auf dem portfolio Ordner einen Rechtsklick und wählst "New File/Neue Datei". Benenne dieses File (Datei) mit index.html. Als nächstes machst du einen Rechtsklick auf den css Ordner, wählst ebenfalls "New File/Neue Datei" und nennst dieses style.css. Der Ordner img bleibt vorerst leer.